Dynamically Add Delete Rows In PageBlockTable Visualforce Page
Apex Class:
public class VFController {
Public List<Account> accList {get;set;}
public Integer rowIndex {get;set;}
public VFController(){
accList = new list<Account>();
accList.add(new Account());
}
public void addRow(){
accList.add(new Account());
}
public pagereference saveAccount(){
Insert accList;
return null;
}
public PageReference deleteRow(){
rowIndex = Integer.valueOf(ApexPages.currentPage().getParameters().get('rowIndex'));
accList.remove(rowIndex);
return null;
}
}Visualforce Page:
<apex:page controller="VFController">
<apex:form id="fm">
<apex:pageBlock id="pb">
<apex:variable var="rowNumber" value="{!0}"/>
<apex:pageBlockTable value="{!accList}" var="ac">
<apex:column headerValue="Account Name">
<apex:inputField value="{!ac.Name}"/>
</apex:column>
<apex:column headerValue="Account Number">
<apex:inputField value="{!ac.AccountNumber}"/>
</apex:column>
<apex:column headerValue="Account Type">
<apex:inputField value="{!ac.Type}"/>
</apex:column>
<apex:column headerValue="Industry">
<apex:inputField value="{!ac.Industry}"/>
</apex:column>
<apex:column headerValue="Action" >
<apex:commandButton value="Delete" action="{!deleteRow}" reRender="pb">
<apex:param name="rowIndex" value="{!rowNumber}"/>
</apex:commandButton>
<apex:variable var="rowNumber" value="{!rowNumber}"/>
</apex:column>
</apex:pageBlockTable>
<apex:pageBlockButtons >
<apex:commandButton value="Add Row" action="{!addRow}"/>
<apex:commandButton value="Save Accounts" action="{!saveAccount}"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
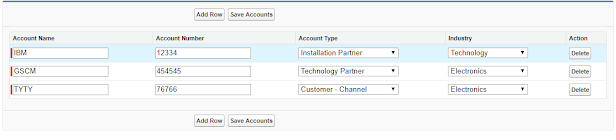
</apex:page>Output:








1 Comments
Well in deleteRow it is deleting only value for first index For ex: suppose i uploaded two file and i want to delete the first index file no matter what it will delete file at index 0
ReplyDelete